¿Qué vas a poder encontrar en esta entrada?
Introducción
Voy a iniciar (si el nivel de trabajo me lo permite jeje) una serie de entradas a modo de tutoriales de nivel básico pero muy prácticos pensados para todas aquellas personas que creen que la tecnología no es lo suyo.
Trataré de hacerlo de una forma sencilla, rápida y a ser posible amena 😅. Además, dependiendo del contenido o temática de la entrada, compartiré algunos tips y recursos al final de cada publicación.
Iniciaré esta serie explicando cómo crear una entrada nueva en wordpress teniendo en cuenta algunos detalles importantes para que empieces a familiarizarte no solo con la edición sino con el SEO básico de tus publicaciones, en este caso el SEO on page, es decir, dentro de tu página.
Cómo crear una entrada nueva en wordpress
Primeros pasos: familiarizándonos con el escritorio de wordpress
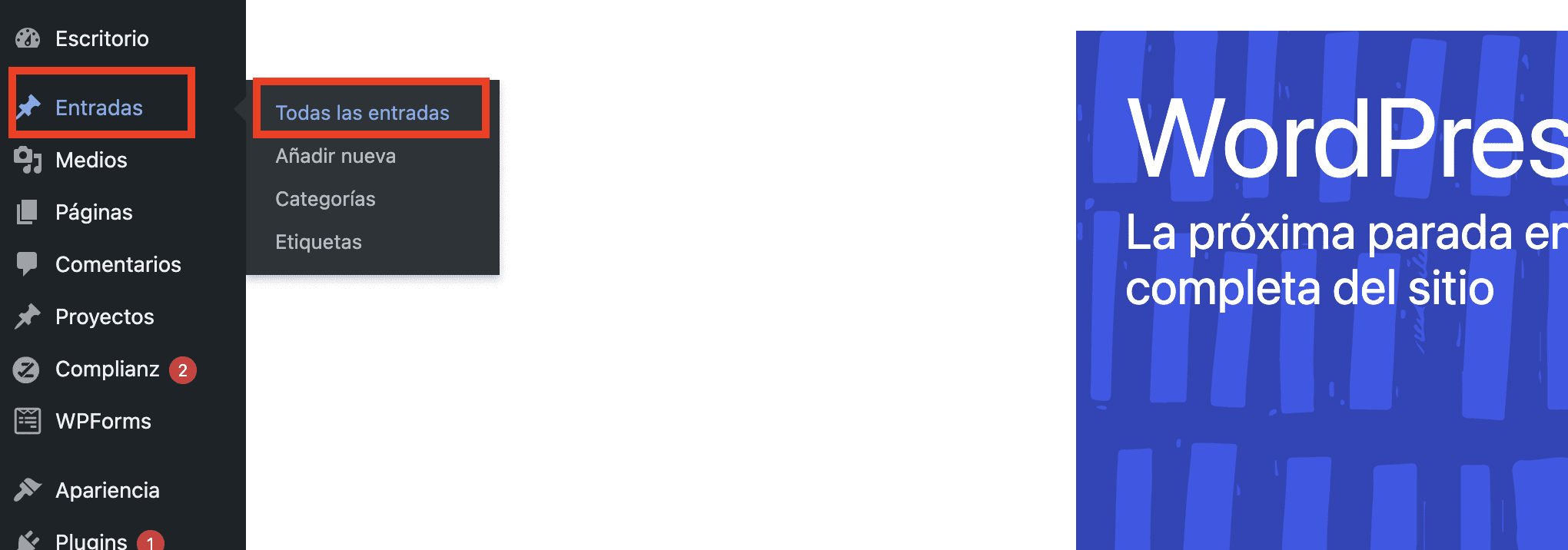
En esta entrada te explicaré cómo crear una nueva entrada para publicar en tu blog. Para ello lo primero que tendremos que hacer es entrar al escritorio de wordpress (escribiendo la url de tu dominio añadiendo después /wp-admin, es decir, te debería quedar algo así https:www.tudominio.es/wp-admin. Tras introducir tus datos de acceso (usuario y contraseña) has de ir al menú de la izquierda y darle a entradas para que se abra un menú desplegable. Si le damos a la primera opción:
Entradas → Todas las entradas
Nos llevará a un listado de todas las entradas publicadas, en borrador… He marcado en la siguiente captura de pantalla el listado donde puedes ver las entradas publicadas (en color verde) y las que están en borrador (color rojo). Además desde este listado podremos acceder a la vista previa, cambiar el estado de publicación de la entrada, cambiar algunos parámetros a través de la opción de edición rápida… en definitiva, podremos con un simple vistazo comprobar algunos datos de nuestras entradas sin tener que entrar a cada una de ellas.
Si marcamos la opción Entradas → Añadir nueva
Noa abrirá la ventana desde donde vamos a trabajar en la edición de una nueva entrada para el blog.

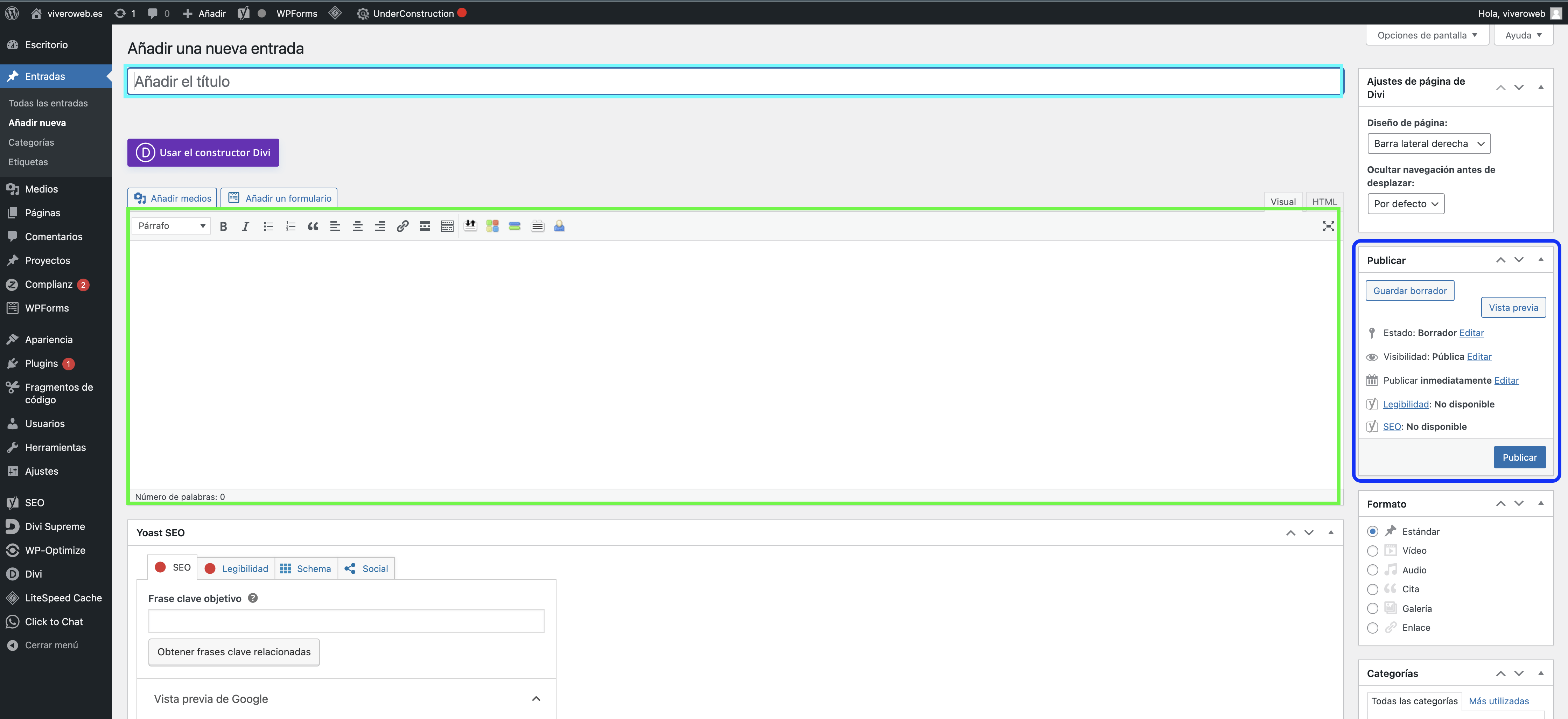
Marcaremos esta opción y nos encontraremos en nuestro panel de edición tal como aparece en la captura siguiente, donde aparecerán, entre otras, el título de la entrada (marcado en azul) el panel de edición del texto (marcado en verde) donde escribirás o pegarás (si lo has escrito previamente en otro editor de texto) el contenido de tu entrada, y el panel de publicación (marcado en azul marino)

Creando una nueva entrada en tu blog teniendo en cuenta algunos detalles para el SEO
Título de la entrada
Lo primero que tenemos que introducir es un título para nuestra entrada. Este título además se va a convertir en el h1 de nuestro post de cara al SEO. Aprovecharemos para elaborar un título atrayente, que enganche y que además incluya la frase clave que hayamos elegido.
Veremos (tal como aparece en el video que hay a continuación) que al introducir el título de la entrada y avanzar al siguiente campo, se generará automáticamente la url de nuestro post que será por defecto el título de la entrada.
Editar la url de la entrada
En este punto es importante que tengamos en cuenta que podemos editar el enlace (si le damos al botón editar que aparece justo a la derecha de la url generada) para hacer la url amigable y así favorecer el SEO de nuestra entrada pero es importante que recordemos que si la editamos lo hagamos siempre ANTES DE PUBLICAR la entrada para evitar que se generen varias urls para una misma publicación, algo que no queremos porque penalizaría el SEO además de generar enlaces rotos.
TIP PARA FAVORECER EL SEO DE TU ENTRADA: si editamos la url de tu entrada para hacerla amigable, lo haremos siempre antes de publicar y teniendo en cuenta que no sean demasiado extensas, escribiendo el texto en minúsculas, sin tildes, las palabras separadas por guiones cortos y sin olvidarnos de usar nuestra palabra clave.
Continuamos…
Familiarizándonos con el panel de edición
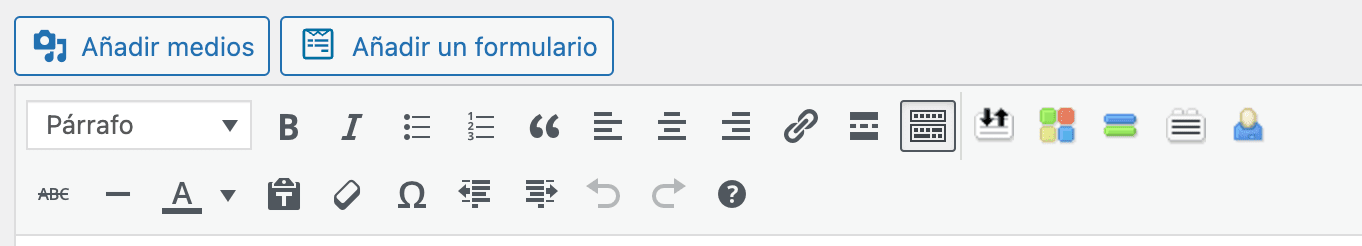
Veremos que el panel del editor clásico es muy sencillo y similar a otros editores de texto. Navegaremos un poco por él para familiarizarnos con las funciones que nos ofrece como cambiar la fuente a negrita, cursivas, viñetas, listas numeradas, alineación o justificación del texto a la izquierda, derecha, centrada…

Vamos a pasar brevemente por los más importantes para que podamos ver cómo añadir hipervínculos o enlaces en nuestras entradas, imágenes, etc…
Un poquito de SEO: Títulos o etiquetas h1, h2, h3…
Vamos a detenernos en el apartado desplegable que aparece a la izquierda donde pone párrafo. Si le damos a la flechita se nos abrirá un desplegable como el de la imagen que aparece a continuación:

Aquí le indicaremos si el texto es un párrafo o si se trata de un título. Nos detenemos en este punto porque vamos a explicar algo que creemos importante. En este caso, al marcarle al editor si el texto es un título 1 o sucesivos no solo estaremos dándole un formato al texto sino también usando herramientas SEO. Es decir, las opciones de título equivaldrían a etiquetas h1, h2, h3… etc. Otro detalle importante a tener en cuenta en este punto: el título 1 o etiqueta h1 no es necesario que la señalemos en el texto ya que al introducir el título de la entrada este será el h1 del post, por lo tanto, ya no tendríamos que agregarla. Es más, solo deberíamos tener un h1 por entrada o post.
TIP PARA EL SEO DE TU ENTRADA: No agregaremos un h1 o título 1 dentro del texto de nuestro post ya que al introducir el título de nuestra entrada automáticamente este se ha convertido en el h1 de nuestra publicación. Además, no olvidemos que cada publicación o página solo debería tener un h1.
En cuanto al resto (h2 y sucesivos) los vamos a utilizar (si nuestro contenido lo requiere) según tengamos títulos y subtítulos dentro de nuestro contenido, es decir, se usan de forma jerárquica para clasificar e indicar a los motores de búsqueda, cómo está organizado el texto de nuestra entrada, ayudando a los motores de búsqueda a identificar y clasificar más rápido el contenido de nuestra publicación y por tanto favoreciendo al SEO de nuestro post.
Cómo añadir hipervínculos en tu entrada de wordpress
Para añadir un enlace interno o externo a nuestra entrada tan solo tenemos que seleccionar la palabra o frase donde queremos añadir el enlace y a continuación le daremos al icono señalado en rojo. Al hacerlo se abrirá una ventana donde podremos pegar la url del enlace o bien teclear una palabra para que busque dentro de las entradas que ya tengamos publicadas si lo que vamos a añadir es un enlace interno.

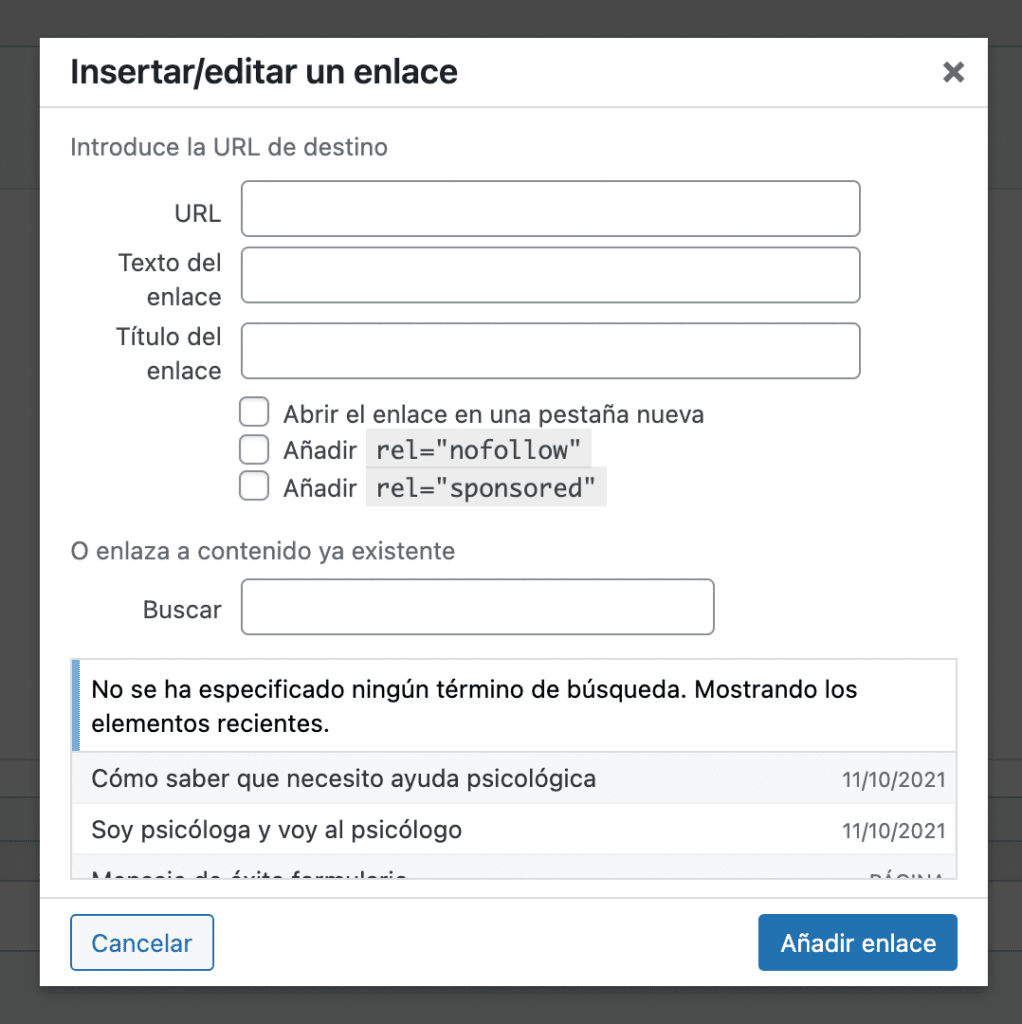
Cuando hayamos pegado la url, si le damos a la tuerquecita que aparece a la derecha de donde hemos pegado el enlace, se abrirá la siguiente ventana:

Donde tendremos las opciones de URL (el enlace que hayamos pegado) y el texto del enlace que queramos que aparezca. Si hemos seleccionado una palabra o frase de la entrada lo dejaríamos en blanco. En realidad lo que interesa que veamos en este punto son las opciones de abrir enlace en una pestaña nueva. Esto dependerá del gusto y estilo de cada persona, no hay una única forma correcta de hacerlo pero vamos a ver algunas pautas a tener en cuenta en este sentido. Si el link que hemos insertado es un enlace externo, es decir, a una página distinta a la nuestra, sería aconsejable marcar esta opción de «abrir este enlace en una ventana nueva» si queremos evitar que la persona que decida visitar el enlace abandone nuestra web. Al dejar marcada esta opción el usuario aunque visite el link continuará teniendo una pestaña abierta con nuestra entrada y por tanto, ya no correríamos el riesgo de perder a ese visitante porque se ha ido a echar un vistazo a ese link.
Sin embargo, cuando el enlace sea interno no sería necesario dejarla marcada ya que la persona continuará navegando en nuestro sitio aunque decida visitar el enlace.
TIP PARA FAVORECER EL SEO DE TU ENTRADA: Cuando puedas y tenga relación con el contenido de tu entrada, podrías favorecer el SEO de la publicación incluyendo al menos un enlace interno y otro externo.
Cómo añadir imágenes en tu entrada de wordpress
Añadir imágenes en nuestra entrada es muy fácil. Añadirlas enriquecerá el contenido y facilitará la lectura de nuestro post. Aunque hacerlo es una tarea sencilla conviene que no olvidemos un par de detalles que son importantes, especialmente en relación al SEO.
Para agregar una imagen en nuestro post tan solo tendremos que darle a este botón de «añadir medios». Al hacerlo se nos abrirá una ventana donde podremos subirla desde la carpeta de nuestro ordenador donde la tengamos descargada o bien seleccionándola en nuestra biblioteca de medios con imágenes que ya tengamos subidas.

En este punto es importante que al seleccionar la imagen de nuestra biblioteca de medios cumplimentemos este campo de texto alternativo porque si no lo hacemos estaríamos perjudicando el SEO de nuestra entrada. Por ese motivo es aconsejable que añadamos nuestra palabra o frase clave o sinónimos y que al menos dejemos cumplimentado también el título de la misma.

También es recomendable que optimicemos nuestras imágenes antes de subirlas a la biblioteca de medios, esto ayudará a optimizar nuestro sitio y que la página tenga una velocidad de carga mejor.
TIP PARA FAVORECER EL SEO DE TU ENTRADA: Al añadir imágenes no debemos olvidar rellenar el atributo alt teniendo en cuenta nuestra frase clave y el título. Ah! y no olvidemos optimizarlas antes de descargarlas en nuestra biblioteca de medios.
SEO básico de tu entrada en wordpress
Ya hemos visto algunos tips para favorecer el SEO de nuestro post: usar adecuadamente las etiquetas h2,h3…, no nos olvidemos de que el título del post será el h1 y que los siguientes conviene usarlos según la jerarquía de títulos, apartados y subapartados de nuestro texto.
También vimos que es importante no olvidar agregar el atributo alt de las imágenes cuando las subamos a la biblioteca de medios.
Al escribir el contenido del post no hay que olvidar colocar la palabra o frase clave que hayamos elegido preferiblemente en el inicio del título.No conviene usar la frase clave de forma reiterada, es mejor que en su lugar utilicemos sinónimos.
También es preferible insertar algún enlace interno y externo siempre que podamos y tenga relación con el contenido del post.
No olvidemos que no es aconsejable que prioricemos el SEO en lugar de la naturalidad y redacción del contenido de la entrada, a no ser que no nos importe correr el riesgo de que el resultado final de nuestra publicación parezca escrito por un robot. Será mejor encontrar un equilibrio entre la redacción de los contenidos y el SEO de la entrada para que nuestras publicaciones resulten no solo atractivas sino también prácticas para los lectores.
Al hilo de esto último ojalá que esta entrada os haya resultado útil para introduciros un poco más en cómo crear vuestra primera entrada en wordpress viendo al mismo tiempo un poco de SEO básico.
RECURSOS VIVEROWEB
* Recurso para optimizar imágenes online existen múltiples aplicaciones, plugins, etc que pueden ayudar mucho en este sentido pero me gustaría compartir este recurso que utilizo a menudo para optimizar imágenes online de una forma sencilla y rápida. Y además es gratuito
* Recurso para adaptar imágenes a redes sociales online, otra aplicación online y gratuita muy útil para redimensionar imágenes adaptándolas al tamaño de cada red social. Se trata de Free Image Resizer y es muy útil para redimensionar las imagenes para Facebook, Instagram, You Tube… con las dimensiones adecuadas para cada tipo de aplicación (imagen de perfil, portada, publicación…)
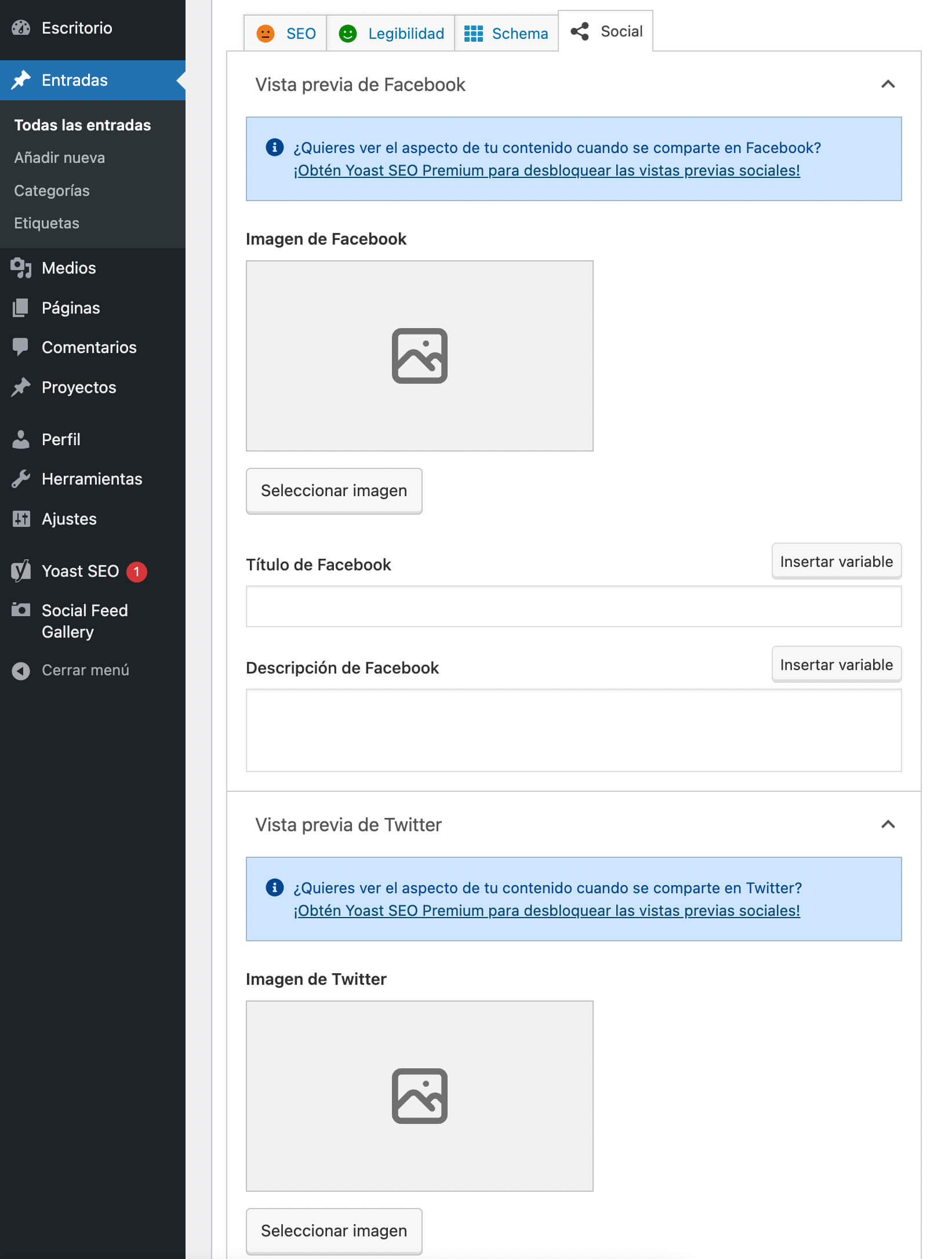
En este caso la usaríamos para «customizar» o personalizar la imagen que quieres que aparezca en facebook o twitter como destacada de tu entrada de wordpress. El apartado donde tendrías que incluir esta imagen customizada se encuentra yendo a la parte inferior de tu entrada, en la pestaña «Social»:

Ya sabéis lo tedioso que puede llegar a resultar tener que adaptar el tamaño de las imágenes a cada red social ya que cada una utiliza sus propios formatos estandarizados. Esta herramienta puede facilitar mucho ese trabajo 😉
Espero que te sean de utilidad 😃
Si tienes alguna duda compártela en comentarios o si prefieres consultarme por privado puedes contactar conmigo a través del formulario de contacto de la web 😊
¡Muchas gracias! 🌱





Comentarios recientes